We offer a free site speed evaluation, and either a standard plan, or a premium plan, starting at $199. Our service features include enable gzip-compression, Minify JavaScript, CSS, and and much more... You can reach us at [email protected] and we can help you get started now!
Foamers will professionally tweak your wordpress to load faster based on Google Page Speed to grade your site's performance.
With website ranking getting fiercely competitive and with more and more business resources being dedicated to Internet marketing and SEO, every edge one can get on their competition is worth pursing. If you’re not getting the hits, leads and sales, someone else is.
One important and often overlooked feature any business can improve on is the speed in which their website loads. Website page load speeds are often been neglected in the myriad of other important factors in Google ranking. With 200+ (and growing) different contributing elements making up Google’s system on website ranking, it’s only now getting the full recognition thanks to Google’s use and recent public acknowledgement of just how important website and WordPress load times actually are.
If you are managing your site now or have a website but don’t really know how to check and see how slow or fast your website page load speeds are, you can easily track these statistics and more by creating an account with Google Webmastertools account. It’s totally free and the data is invaluable.

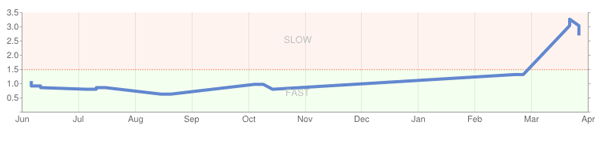
This page shows you performance statistics of your site.
For some, this concept of website load time is easy to understand but trying to figure out just how to increase the page load speed can be confusing, frustrating and can make one feel completely lost. We’ve put together 10 WordPress speed tweaks that can be easily utilized by anyone looking to increase the response time for loading their site and these tips work – just test the increase in website speed before, while you make the changes and after!
Need for speed
First, the major obstacle for the end-user visiting your site is that much of their browsing time is used waiting for all of the content and components to download when they hit the landing page. Particularly, things like all the page’s scripts, flash, images and other content can jam up the end-user and ultimately leads to a slow loading page (hurting ranking!).
What it basically boils down to is CONVERSIONS. Google believes that reducing page load times can reduce bounce rates and increase conversion rates. Google found that faster sites make for a better user experience. Users are also less likely to return to a site if they know it is slow. So "yes" Google will rank faster sites higher but ultimately that is because faster sites are more likely to offer a better user experience and this benefits both the end user and seller.
Here is a video that Google's own Maile Ohye recently did talking about site performance and users satisfaction:
It’s easy to say 'just reduce your content' for a faster SEO and page speeds, but in reality, we do not want to water down the content and make our site less effective either. The trick is to keep our sites rich in content AND get the SEO and faster page speeds, this is the goal and it can be attained.
Test your sites performance
When we talk about the time it takes for our end-user to load our components were talking about "HTTP Requests." And "HTTP Requests" are simply 'Hypertext Transfer Protocol Requests' OR in layman’s terms - when our web browsers call up the picture files, page, script, etc. from the web server.
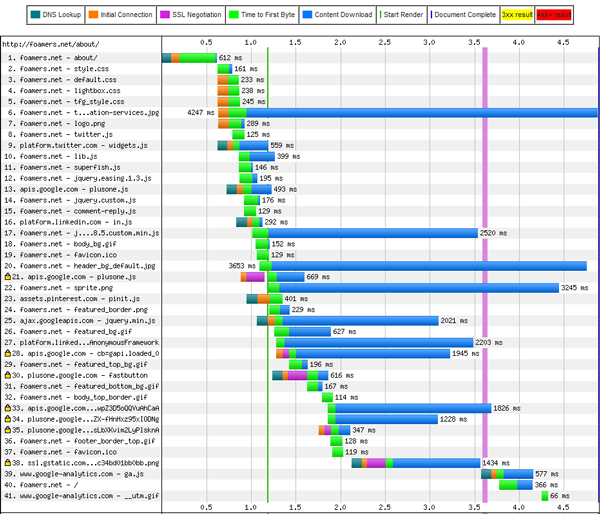
You can imagine when the page opens and everything we put on the page is called up all at once. For example, here is a screen shot of my website taken from http://www.webpagetest.org. Here you can actually see all the request that were made just to retrieve this ONE page. Notice that just under one second the browser started to rendered my content. But then it had to look for all these different images. So the final page didn't load till after 5 second.

WebPateTest.org lets you run a free website speed test. Your results will provide rich diagnostic information including resource loading waterfall charts, Page Speed optimization checks and suggestions for improvements.
Now again, we want to make this faster by reducing the HTTP Requests without actually lowering the quality of the content. Before doing any of these changes you might want to do a test page for load speed and you will see the amazing results by running the page load speed tests again when you are done..
How to reduce HTTP Requests and other page loading speed tips from A to Z (or at least B to Y!) while keeping the high quality content we desire:
1. Broken Link Checker – This plug in finds and can help you get rid of broken links that can cause errors on your webpages. Errors and problems on your website will effect performance so these types of plugin’s will help keep your site optimized to it’s fullest. Website page load speeds are almost always increased when you fix code errors.
2. CDN – CDN is an acronym for Content Delivery/Distribution Network or a network of servers connected across the world and optimized for local distribution of data. Simply, it doesn’t matter anymore where your host site is located. This network allows a person viewing your site in one country to call up the data on the closest server in the network (CDN). If you are in Europe for example, the closest European server to you allows you to call up the data more locally, making it faster for everyone in the network but more importantly making your site faster for everyone as well! The only down side to CDN is the added expense which can range from double your hosting fees to 10x what you are paying now. Using a CDN service will improve your website’s load speed exponentially and maybe the exact option you need.
www.Maxcdn.com/ is a good place, if you need a Content Delivery Network Provider.

CDN makes your site load faster
3. CSS Sprites – CSS stands for Cascading Style Sheets and is essentially a language used in formatting layouts and the overall appearance in web design. Instead of having lots of photos on your website being used as direction buttons CSS Sprites use one big picture file and this allows you to place many buttons within the photo/graphic. This way you can list as many different links all with one picture file. When web design first started the idea was to cut the pics down smaller and smaller thinking this would cut the times down by splitting everything up as small as possible.
You can probably think back to those days when it wasn't uncommon for a site to have lots of tiny pics for dozens of buttons. The truth is that it broke up the time into small increments but the time was still basically the same. CSS Sprites allows one to just load the single photo for all the buttons and therefore cuts down the times dramatically and speeds up WordPress (as much as 90+% and that’s some serious improvement in website load speeds!).
SpriteMe.org is a good site, if you don't know how to make your own CSS Sprites. There is actually lots of other services like this, but none quite as simple and efficient.
Combine background images into a CSS sprite
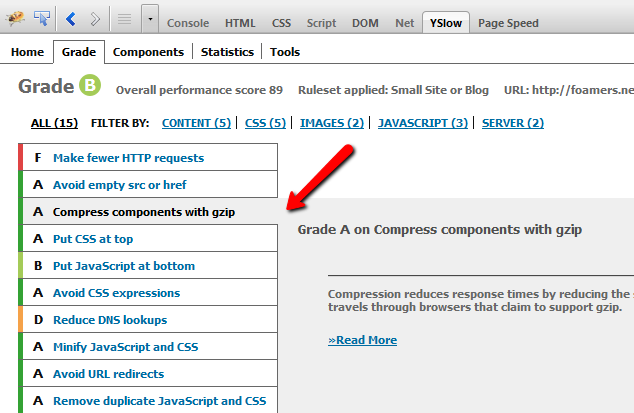
4. Compress components with gzip - Compression reduces response times by reducing the size of the HTTP response. Gzip is the most popular and effective compression method currently available and generally reduces the response size by about 70%. Approximately 90% of today's Internet traffic travels through browsers that claim to support gzip.
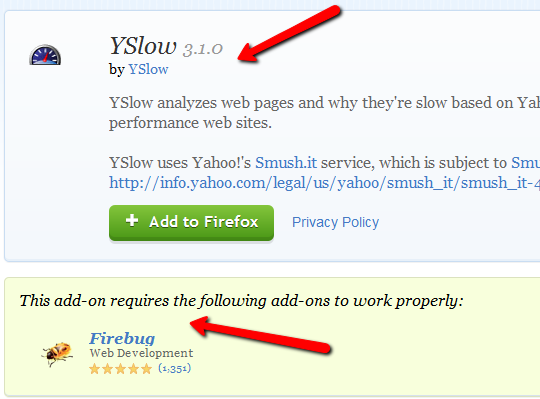
The easiest way to check this is to use Firefox with YSlow extension, which shows you everything you need to know about your website performance. One of the things it grades you on is called Compress components with gzip. Anything lower than a B (in many cases anything higher than an A) may negatively affect your score.

Compression reduces response times by reducing the size of the HTTP response.
WordPress Speed test tools
5. Firebug – Add this extension for Firefox browser uses and recheck your page load speeds. If it helps great and if not keep on using items from list!

Firebug integrates with Firefox to offer you the most fully featured web development tools in the industry.
6. Google's PageSpeed Insights – This resource allows you to stay on top of advancements and changes in page speed loading technology by offering many different tools such as plugins and open source libraries for Google Chrome and Firefox. Quickly analyze your website content with Google’s PageSpeed Insights analyzer and get the latest suggestions how to better you website speed straight from from Google.

Some of the PageSpeed Insights Resources available are:
PageSpeed Insights for Chrome and Firefox
PageSpeed Service
mod_pagespeed for Apache
7. YSlow – YSlow is a Firefox add-on integrated with Firebug that helps analyze web pages giving you useful workable solutions and rules to increase web performance. Many of these solutions are listed here but there are many more tips you can use to increase your page load speeds and helps make WordPress load faster.
Just a few more tweaks
8. W3 Total Cache - If you are running a site based on WordPress, the W3 Total Cache plugin makes it easy to optimize your site. This is a plugin for WordPress speed tweaks and is an absolute must. It includes literally a multitude of vital functions to help save bandwidth usage, compressing memory, server load, compress HTTP Requests, speed up WordPress and so many other important features it’s simply a must for reasons including and beyond increasing page load speeds, optimizing WordPress SEO, and more.
9. Better Delete Revisions – When you are making corrections, additions, etc. in WordPress you end up storing all these revisions automatically and thus filling up massive amounts of space, slowing down WordPress load times and hindering overall performance.

This WP plugin allows you to delete these revisions, maximize performance and speed up WordPress!
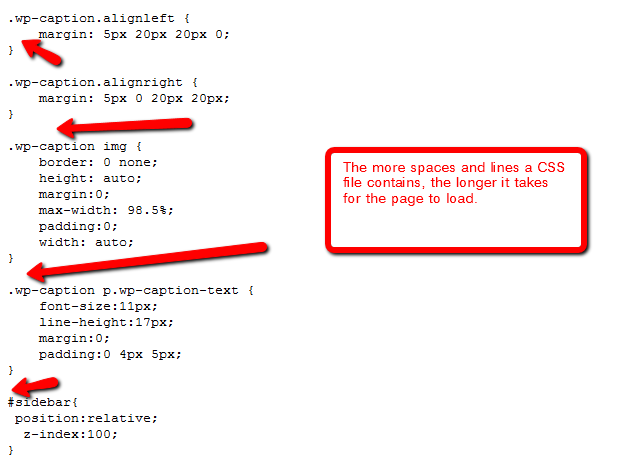
10. Minimizing or Minify JavaScript and CSS files – Programming code can contain characters that are in reality unnecessary for the functions to occur. Taking out these excess characters is called Minification. CSS and Javascript can both be used with tools like JSMin and YUI Compressor to compress the coding and doing this most definitely will make word press load faster and increase page load speeds.

These are just some of the ways you can greatly reduce the loading times of your websites pages. If you have ever been on a slow loading site, you know it’s painful and you are more than likely going to bounce and bounce quickly. A fast loading site is simply more pleasant to browse, you tend to chill out on the site longer and ‘want’ to be there (especially if it has the relevant content that you were looking for in the first place).
So, site speed has more beneficial factors than just simply ‘ranking.’ But all of these factors relate to the important end result of your customer’s or potential clients satisfaction and that will show in sales of your product or services and that’s really why we care about speed and ranking in the first place. Now that Google has confirmed it is evaluating related sites head to head in speed and it will effect ranking, you will want to ensure your site is loading as fast as possible as well.
Finally, if you find you don’t have the time to make these site changes yourself and would like a professional to help you with your SEO and page speed, we here at Foamers.net offer an all inclusive service that includes each of these important steps (and many others) that will make your site lightening fast, fun to browse and, just as important, help your ranking with Google!